Wie Tim bereits berichtet hat, wurde heute TYPO3 4.7 alpha1 veröffentlicht. Das ist ein guter Zeitpunkt, um mal einen Blick auf die geplanten Änderungen in TYPO3 4.7 zu werfen.
Nachdem sich die letzte TYPO3 Version hauptsächlich um technische Verbesserungen unter der Haube und Verbesserung der Benutzeroberfläche im Backend gedreht hat, soll jetzt der Endbenutzer wieder im Vordergrund stehen.
Frontend Zugänglichkeit
 Der Schwerpunkt soll auf der Accessibility liegen, also der Zugänglichkeit und Barrierefreiheit bzw. Barrierearmut für Webseiten, die durch TYPO3 erzeugt werden. Bereits seit letztem Sommer steht fest, dass Teile der Entwicklung durch die Bundesanstalt für Landwirtschaft und Ernährung (BLE) aus deutschen Steuermitteln gesponsert werden. Ein weiterer Focus liegt auf der Einhaltung von Web Standards. Ziel ist es, dass jeglicher HTML Quellcode, der durch TYPO3 generiert wird, alle W3C Validierungsrichtlinien erfüllt.
Der Schwerpunkt soll auf der Accessibility liegen, also der Zugänglichkeit und Barrierefreiheit bzw. Barrierearmut für Webseiten, die durch TYPO3 erzeugt werden. Bereits seit letztem Sommer steht fest, dass Teile der Entwicklung durch die Bundesanstalt für Landwirtschaft und Ernährung (BLE) aus deutschen Steuermitteln gesponsert werden. Ein weiterer Focus liegt auf der Einhaltung von Web Standards. Ziel ist es, dass jeglicher HTML Quellcode, der durch TYPO3 generiert wird, alle W3C Validierungsrichtlinien erfüllt.
Der von TYPO3 bevorzugte Doctype wird dabei HTML5 sein und alle Inhaltselemente werden das bestmögliche Markup für diesen Doctype erzeugen. Dies wird durch semantisch korrekte Strukturen und weniger überflüssigen Code erreicht.
[Update 30.11.2011, 10:55] Natürlich wird TYPO3 auch weiterhin HTML4 unterstützen und auch dafür 100% validen Code ausgeben. Details dazu finden sich in den Kommentaren unter diesem Artikel. [/Update]
Zusätzlich wird automatisch dafür gesorgt, dass die Präsentation des Inhalts zugänglich (barrierearm / barrierefrei) ist. Das wird nicht nur benötigt, um den verschiedenen Gesetzen zur Zugänglichkeit, z.B. BITV zu entsprechen, sondern auch um die automatische Anpassung von Inhalten an mobile Geräte mit verschiedenen Auflösungen zu ermöglichen.
Ziel ist es, ein generalüberholtes Medien Element anzubieten, dass HTML5 und als Fallback Flash für das Rendering von Videos benutzt. Dadurch werden auch alternative Tonspuren und Bildunterschriften möglich.
Zu guter Letzt wird das Ergebnis der mit TYPO3 mitgelieferten Suchfunktion (indexed_search) überarbeitet, so dass sie den gleichen Ansprüchen bezüglich Zugänglichkeit und Markup Rendering entspricht.
File Abstraction Layer (FAL) und Bild-Element Verbesserungen
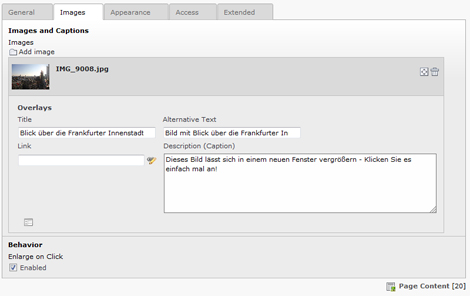
Eine der schwersten Aufgaben für Redakteure dürfte die Bewältigung des Bild Elements sein, wenn mehr als ein Bild in ein Inhaltselement eingefügt werden soll. Eine weitere Hürde dürfte die Nachverfolgung sein, welches Bild bereits wo eingesetzt wird. Um diesem Problem zu begegnen soll mit TYPO3 4.7 das lang erwartete Feature „File Abstraction Layer“ (FAL) ausgeliefert werden.
FAL wird eine eine Abstraktionsschicht zwischen den Dateien, wie z.b. Bildern, und dem zugrundeliegenden Dateisystem schaffen. Dadurch wird es möglich, leichter rauszufinden, wo Bilder bereits eingesetzt werden bzw. diese zentral zu ersetzen. Durch das neue Feature wird zum einen Speicherplatz eingespart, da Bilder nicht für jede Verwendung kopiert werden, zum anderen wird es möglich sein, den Redakteur zu warnen, bevor ein noch verwendetes Bild gelöscht wird.
Darüber hinaus wird es möglich sein, das File Abstraction Layer so zu erweitern, dass auch mit Dateien aus Content Delivery Networks (z.B. Amazon S3) oder von Web Services wie Flickr verwendet werden können. Auf FAL wird dann auch ein Ersatz des Digital Asset Managements (DAM) aufsetzen können.
ExtJS Migration und Aufräumarbeiten im Backend
Um diese Features so benutzerfreundlich wie möglich zu machen werden Teile der Backend Benutzeroberfläche überarbeitet. Für Zukunftssicherheit und um die Möglichkeiten von ExtJS 4 zu nutzen wird das Backend auf ExtJS 4 portiert. Dadurch wird der Quelltext massiv reduziert, leichter zu stylen und anpassbarer an mobile Geräte.
Für das File Abstraction Layer wird ein neues Dateilisten Modul geschrieben. Ziel ist es eine wiederverwertbare Komponente zu schaffen, die auch in einem Logging Modul oder Datensatzlisten Modul wiederverwendet werden kann.
Government Package
 Beginnend mit TYPO3 4.7 wird es für jede TYPO3 Version zusätzlich auch ein sogenanntes „Government Package“ geben, dass speziell auf Behördenwebseiten ausgerichtet ist und den Ansprüchen an Zugänglichkeit entspricht. Es wird eine Reihe von Extensions enthalten und hat ein sehr gut anpassbares Template mit einer zusätzlichen Version mit hohem Kontrast.
Beginnend mit TYPO3 4.7 wird es für jede TYPO3 Version zusätzlich auch ein sogenanntes „Government Package“ geben, dass speziell auf Behördenwebseiten ausgerichtet ist und den Ansprüchen an Zugänglichkeit entspricht. Es wird eine Reihe von Extensions enthalten und hat ein sehr gut anpassbares Template mit einer zusätzlichen Version mit hohem Kontrast.
Für den Anfang wird dieses Government Package nur in deutsch verfügbar sein. Eine Übersetzung ins Englische ist aber bereits in Planung.
Release Planung und Zeitplan
 Die Entwicklung von TYPO3 4.7 wird von Steffen Ritter, einem deutschen Freelancer und Informatik Studenten, koordiniert. Steffen wurde von den TYPO3 Core Developern für diese Version gewählt und erhält Unterstützung von einem Release Team, bestehend aus dem früheren Release Manager Xavier Perseguers und dem Core Team Leiter Oliver Hader sowie Benni Mack and Ingmar Schlecht.
Die Entwicklung von TYPO3 4.7 wird von Steffen Ritter, einem deutschen Freelancer und Informatik Studenten, koordiniert. Steffen wurde von den TYPO3 Core Developern für diese Version gewählt und erhält Unterstützung von einem Release Team, bestehend aus dem früheren Release Manager Xavier Perseguers und dem Core Team Leiter Oliver Hader sowie Benni Mack and Ingmar Schlecht.
Der Feature Freeze ist für die Beta 1 geplant, die am 7. Februar 2012 erscheinen soll. Bis dahin sind noch zehn Wochen Zeit, um alle geplanten Features zu entwickeln und zu integrieren.
Um den engen Zeitplan einzuhalten wird es Koordinatoren für die einzelnen Aufgaben geben. An den dezentralen Code Sprints können auch Freiwillige teilnehmen. Dies soll es den Freiwilligen ermöglichen, ihre Zeit besser einteilen zu können.
Wenn du gerne irgendwo mithelfen möchtest, wende dich bitte an den Release Manager Steffen Ritter, den Community Manager Ben van’t Ende oder den Leiter des jeweiligen Unterprojekts (siehe Forge Seite).
Der generelle Zeitplan für TYPO3 4.7 sieht wie folgt aus:
- TYPO3 4.7 alpha1: 29. November 2011
- TYPO3 4.7 alpha2: 20. Dezember 2011
- TYPO3 4.7 alpha3: 10. Januar 2012
- TYPO3 4.7 beta1: 7. Februar 2012 (feature freeze)
- TYPO3 4.7 beta2: 6. März 2012
- TYPO3 4.7 beta3: 27. März 2012
- TYPO3 4.7 RC1: 10. April 2012
- TYPO3 4.7.0: 24. April 2012
Was ist bisher schon passiert?
- Viele veraltete Dateien und Funktionen wurden entfernt
- indexed_search hat jetzt eine Erweiterung indexed_search_mysql, die die MySQL Volltext Funktion nutzt
- Die ADODB Bibliothek wurde auf Version 5.14 aktualisiert
- Die Icons für das Dateilisten Element im Frontend sind jetzt konfigurierbar
- Das Caching Framework nutzt standardmäßig ein komprimiertes Datenbank Backend für pages und page_sections
- Ein neues Set von Interfaces, genannt „collection interfaces“ wurde eingeführt
- CSS Styles Content wurde überarbeitet, um die Ergebnisse aus dem BLE Projekt zur Frontend Zugänglichkeit zu integrieren
Details zu allen Änderungen finden sich in einem extra Artikel auf Forge.
Bis zum Feature Freeze und dem finalen Release bleibt noch viel zu tun! Deswegen ist das TYPO3 Projekt auf deine aktive Mithilfe angewiesen! Auch kleine Beiträge können viel bewirken!
Vorlage für diesen Artikel war ein Artikel von Steffen Ritter auf news.typo3.org.