Immer wieder lese ich in den beiden großen TYPO3-Foren die Frage, wie man es am besten lösen könnte, im Frontend zwischen einem ein- und zwei-Spalten Layout zu wechseln. Das Ganze ist ziemlich einfach über Typoscript möglich und erfordert keine Erweiterung wie templavoila oder rlmp_tmplselector. Ich stelle drei Lösungen vor, die sich dazu eignen automatisch das Layout zu wechseln, um das Leben der Redakteure möglichst einfach zu machen.
1. Ändern eines Teilbereiches in HTML
Meiner Meinung nach die beste Lösung. Einfach über ein COA abfragen ob sich Inhalt in einer Spalte befindet. Je nach dem Ergebnis .10 oder .20 nutzen:
page.10 = TEMPLATE page.10 { template = FILE template.file = fileadmin/tmpl.html subparts.CONTENT = COA subparts.CONTENT { # show both columns if content in left col 10 = COA 10 { if.isTrue.numRows < styles.content.getLeft 10 < styles.content.getLeft 10.wrap = <div id="col1" class="col">|</div> 20 < styles.content.get 20.wrap = <div id="col2" class="col">|</div> } # show one column if NO content in left col 20 = COA 20 { if.isFalse.numRows < styles.content.getLeft 10 = TEXT 20 < styles.content.get 20.wrap = <div id="col12">|</div> } # Clear old floats via CSS 30 = TEXT 30.value = <div class="clear"></div> } } |
Da sich lediglich die ID des umschließenden DIV Containers ändert, muss man jetzt über CSS sinnvoll floaten.
So kann das Ganze dann im FE aussehen:

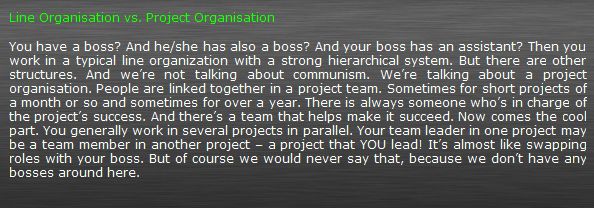
Einspaltig: http://www.realdevelopers.com/organisation.html

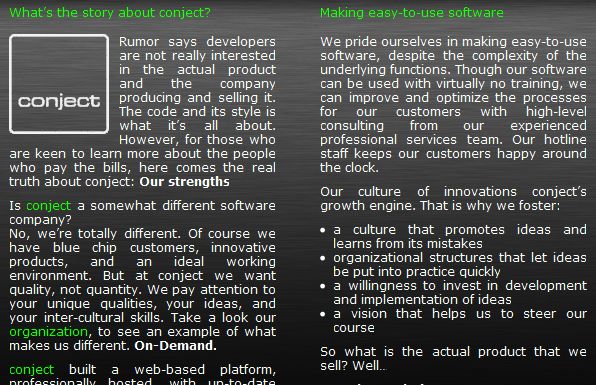
Zweispaltig: http://www.realdevelopers.com/whos-conject.html
2. Anderes HTML Template bei zwei Spalten
temp.maintemplate = COA temp.maintemplate { # if there is content in the right col 10 = COA 10 { if.isTrue.numRows < styles.content.getRight 10 = TEMPLATE 10 { template = FILE template.file = fileadmin/2cols.html } } # if there is NO content in the right col 20 = COA 20 { if.isFalse.numRows < styles.content.getRight 10 = TEMPLATE 10 { template = FILE template.file = fileadmin/1col.html } } } |
3. Anderes CSS File bei zwei Spalten
page.headerData = COA page.headerData { 10 = COA 10 { if.isTrue.numRows < styles.content.getRight 10 = TEXT 10.value = <link rel="stylesheet" type="text/css" href="fileadmin/3cols.css" /> } 20 = COA 20 { if.isFalse.numRows < styles.content.getRight 10 = TEXT 10.value = <link rel="stylesheet" type="text/css" href="fileadmin/2cols.css" /> } } |
Links zum Thema
- Template abhängig von Spalteninhalt auf typo3wizard.com
- Anderes CSS wenn Inhalt in rechter Spalte auf typo3.net
Fazit
Ich hoffe ihr könnt das so verwenden?
Frohe Weihnachten wünscht euch das gesamte typo3blogger Team