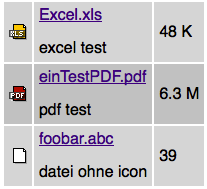
 Inspiriert durch Tim’s Artikel zur tt_news Icon Alternative (Türchen 11) fiel mir ein, dass ich letztlich vor dem Problem stand, die Icons im Inhaltselement „Dateiliste“ ersetzen zu wollen. Standardmäßig werden die Icons aus typo3/sysext/cms/tslib/media/fileicons/ verwendet und TYPO3 sieht keine Konfigurationsmöglichkeit vor um den Pfad zu ändern. Das wird sich erst mit TYPO3 4.7 ändern. Der erste Screenshot zeigt, wie hübsch die Standard Icons aktuell aussehen.
Inspiriert durch Tim’s Artikel zur tt_news Icon Alternative (Türchen 11) fiel mir ein, dass ich letztlich vor dem Problem stand, die Icons im Inhaltselement „Dateiliste“ ersetzen zu wollen. Standardmäßig werden die Icons aus typo3/sysext/cms/tslib/media/fileicons/ verwendet und TYPO3 sieht keine Konfigurationsmöglichkeit vor um den Pfad zu ändern. Das wird sich erst mit TYPO3 4.7 ändern. Der erste Screenshot zeigt, wie hübsch die Standard Icons aktuell aussehen.
Also habe ich nach einer Möglichkeit gesucht, die Icons zu verändern, ohne den TYPO3 Core dafür ändern zu müssen, um so die Updatefähigkeit von TYPO3 zu erhalten. Per TypoScript lässt sich das Ziel erreichen.
Zunächst habe ich in fileadmin einen eigenen Ordner „fileadmin/filelist/icons“ erstellt und dort meine eigenen Icons abgelegt. Alle Dateien haben als Dateinamen die entsprechende Dateiendung, also z.B. pdf.png, xls.png, xlsx.png, mov.png und so weiter.
TYPO3 4.6
Für TYPO3 4.6 gibt es eine recht einfache Möglichkeit, das Problem zu lösen: Für stdWrap wurde die neue Eigenschaft „replacement“ eingeführt. Dadurch lassen sich Zeichenketten leicht ersetzen. Auch Reguläre Ausdrücke (RegEx) sind möglich.
tt_content.uploads.20.itemRendering.10 { stdWrap { replacement { 10.search = typo3/sysext/cms/tslib/media/fileicons 10.replace = fileadmin/filelist/icons 20.search = .gif 20.replace = .png } HTMLparser = 1 HTMLparser { allowTags = a,img tags.img.fixAttrib.width.set = 32 tags.img.fixAttrib.height.set = 32 } } } |
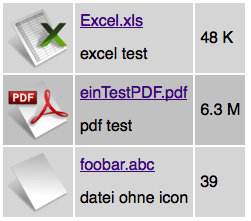
 In meinem Codebeispiel wird zum einen der Pfad, der von der von CSS Styled Content mitgelieferten UserFunc stammt, durch meinen eigenen Pfad ersetzt, zum anderen ändere ich die Dateiendung von .gif auf .png ab. Über den HTML Parser ändere ich die ursprünglich generierten Größenangaben auf 32 Pixel. Um das Code Beispiel auf eigene Projekte anzuwenden, muss also nur der Pfad, die Dateiendung und die Größe der Icons angepasst werden. Der zweite Screenshot zeigt die Veränderung.
In meinem Codebeispiel wird zum einen der Pfad, der von der von CSS Styled Content mitgelieferten UserFunc stammt, durch meinen eigenen Pfad ersetzt, zum anderen ändere ich die Dateiendung von .gif auf .png ab. Über den HTML Parser ändere ich die ursprünglich generierten Größenangaben auf 32 Pixel. Um das Code Beispiel auf eigene Projekte anzuwenden, muss also nur der Pfad, die Dateiendung und die Größe der Icons angepasst werden. Der zweite Screenshot zeigt die Veränderung.
TYPO3 4.5 und älter
In TPYO3 4.5 und älteren Versionen ist die Änderung wesentlich komplizierter, da hier nicht auf stdWrap.replacement zurückgegriffen werden kann. Aber auch hier gibt es eine Lösung:
tt_content.uploads.20.itemRendering.10 > tt_content.uploads.20.itemRendering.10 = IMAGE tt_content.uploads.20.itemRendering.10 { file { import = fileadmin/filelist/icons/ import { data = register:fileExtension wrap = |.png } width = 32 height = 32 } stdWrap.ifEmpty.cObject = IMAGE stdWrap.ifEmpty.cObject { file = fileadmin/filelist/icons/default.png file.width = 32 file.height = 32 } stdWrap { typolink { parameter.stdWrap { wrap = uploads/media/ data = register:linkedLabel HTMLparser = 1 HTMLparser.allowTags = } } wrap = [td class="csc-uploads-icon"]|[/td] } if.isPositive.field = layout } |
Als erstes muss die ursprüngliche Programmierung von CSS Styled Content zurückgesetzt werden. Danach wird das Icon komplett neu aufgebaut. Über file.import wird das passende Icon zur Dateiendung gerendert. Falls es für die gewünschte Dateiendung kein Icon im angegebenen Ordner geben sollte, wird mit stdWrap.ifEmpty.cObject ein Default Icon gerendert. Als letztes wird das Icon noch auf die eigentliche Datei verlinkt. Über den HTML Parser wird etwas getrickst und der eigentlich komplette HTML Code aus der UserFunc, bestehend aus a Tag und img Tag gelöscht, so dass nur der eigentliche Dateiname übrig bleibt. Der td Wrap am Schluss gehört natürlich in spitze Klammern. Der Code wird hier im Blog aber leider nicht korrekt angezeigt.
Beide TypoScript Schnipsel können in einer Text Datei runtergeladen werden.
Fazit
Mit TypoScript lässt sich mal wieder viel erreichen, ohne den TYPO3 Core dafür anfassen oder auch nur eine Zeile PHP Code schreiben zu müssen.
Es gibt bestimmt noch andere, elegantere Wege, die Datei Icons in Dateilisten zu ersetzen. Ich bin auf eure Kommentare gespannt.