Ich habe die letzten Jahre fast immer Templavoila für die Template-Integration in TYPO3 benutzt. Seit den Backend Layouts und der Möglichkeit Fluid in den Templates zu benutzen, hat sich das Blatt aber gewendet und ich benutze Templavoila immer weniger. Daher hier ein kurzer Schnelleinstieg in die Backend Layouts für Wechselwillige.
1. Backend-Layout anlegen
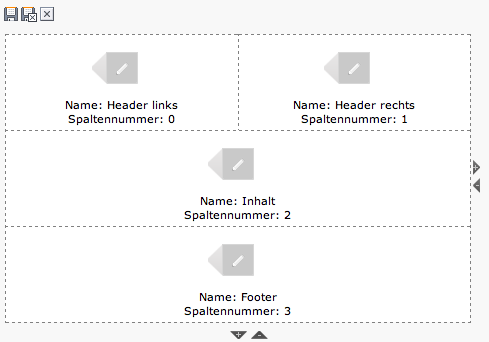
Als erstes im System-Ordner, den man bei „Allgemeine Datensatzsammlung“ der Root-Seite angegeben hat, einen neuen Datensatz vom Typ „Backend-Layout“ anlegen. Man vergibt einen Titel (z. B. Startseite oder Unterseite) und öffnet über „Konfiguration“ den sog. „Grid wizard“. Dort lässt sich dann ein Backend-Layout zusammen klicken, das in meinem Fall auch die Ausgabe im Frontend widerspiegelt.
Die einzelnen Bereiche lassen sich noch benennen und mit Spaltennummern (colPos) versehen.
2. Backend-Layout auswählen
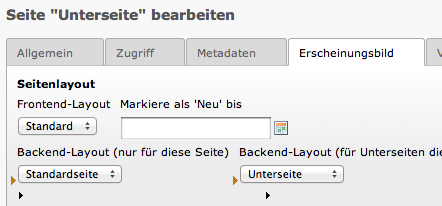
Nach dem Speichern, kann dieses Backend-Layout bereits in den Seiteneigenschaften einer Seite ausgewählt werden. Dazu einfach den Reiter „Erscheinungsbild“ anklicken.
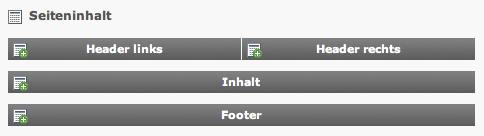
Man kann das Backend-Layout für die aktuelle Seite und für deren Unterseiten einstellen. Nach der Auswahl zeigt das Backend direkt die vorher getroffene Konfiguration an – und zwar in korrekter Spalten- und Zeilen-Aufteilung.
Somit wäre das Backend schon mal fertig konfiguriert. Bei Bedarf kann man sich natürlich noch weitere Backend-Layouts bzw. Seiten-Templates anlegen.
3. Die Verknüpfung mit dem Frontend
Um die angelegten Backend-Layouts mit der Ausgabe zu verknüpfen, benötigt man nur folgendes Typoscript Setup:
page = PAGE page.10 = FLUIDTEMPLATE page.10 { file.stdWrap.cObject = CASE file.stdWrap.cObject { # slide the template key.data = levelfield:-1, backend_layout_next_level, slide key.override.field = backend_layout # default template file default = TEXT default.value = fileadmin/templates/index.html # template file for backend-layout with ID 2 2 = TEXT 2.value = fileadmin/templates/subpage.html } } |
Im obigen Beispiel wird abhängig vom gewählten Backend-Layout, eine entsprechendes Template-Datei verwendet. Ich habe ein Standard-Template (default) angegeben und ein Template für das Backend-Layout mit der ID 2. Bei weiteren vorhanden Backend-Layouts, kann diese Liste natürlich erweitert werden. Dazu nur die korrekte ID benutzen.
4. Inhalte für die Ausgabe im Template bereitstellen
Wer von Templavoila kommt, dürfte z. B. die Navigation immer per „TypoScript Object Path“ eingebunden haben. Die gute Nachricht: diese können beibehalten und direkt im Template aufgerufen werden. Aber wie kommt man an die Inhaltsbereiche? Mit Templavoila wurden diese als „Content Elements“ gemapped. Jetzt benötigt man hier ein wenig Typoscript. (Ich gehe davon aus, dass CSS Styled Content benutzt wird.)
lib.field_content < styles.content.get lib.field_content.select.where = colPos = 2 |
Hier auf die korrekte Angabe der colPos achten. Je nach Anzahl der Inhaltsbereiche, muss diese Anweisung natürlich „vervielfältigt“ werden.
5. Die Template-Datei
Die Template-Datei, die im „fileadmin“ liegt, beinhaltet dann vom Prinzip nur noch den Inhalt des <body> Bereichs. Den Rest baut TYPO3 ja automatisch drum herum. Das HTML-Template könnte dann z. B. so aussehen:
<div id=“header“>
<f:cObject typoscriptObjectPath=“lib.field_navmain“ />
</div>
<div id=“content“>
<f:cObject typoscriptObjectPath=“lib.field_content“ />
</div>
In diesem Beispiel benutze ich nur den <f:cObject> View-Helper von Fluid, um direkt auf die im Typoscript angelegten Content-Objekte zuzugreifen. Fluid aber auch Fluidtemplate bieten natürlich noch viele weitere Möglichkeiten, mit denen man sein Template anreichern kann.
Und hier sind wir schon am Ende. Mehr ist nicht nötig.
Fazit
Im Vergleich zu Templavoila bin ich mit dieser Template-Methode um einiges schneller, da das aufwändige Mapping wegfällt. Und das Anlegen der extra Backend-Layouts für Templavoila-Templates spart man sich dadurch auch.